This is a handy feature, hidden away in Chrome, that I was very pleased to discover the other day. Basically it’s a way to create a screenshot of an entire webpage, and not just the bit that is currently visible, without the need to install any extensions or whatnot.
It might be that this feature isn’t accessible to you at work, as it uses the developer tools menu, which some places switch off for their users to stop them having too much fun. Sorry about that.
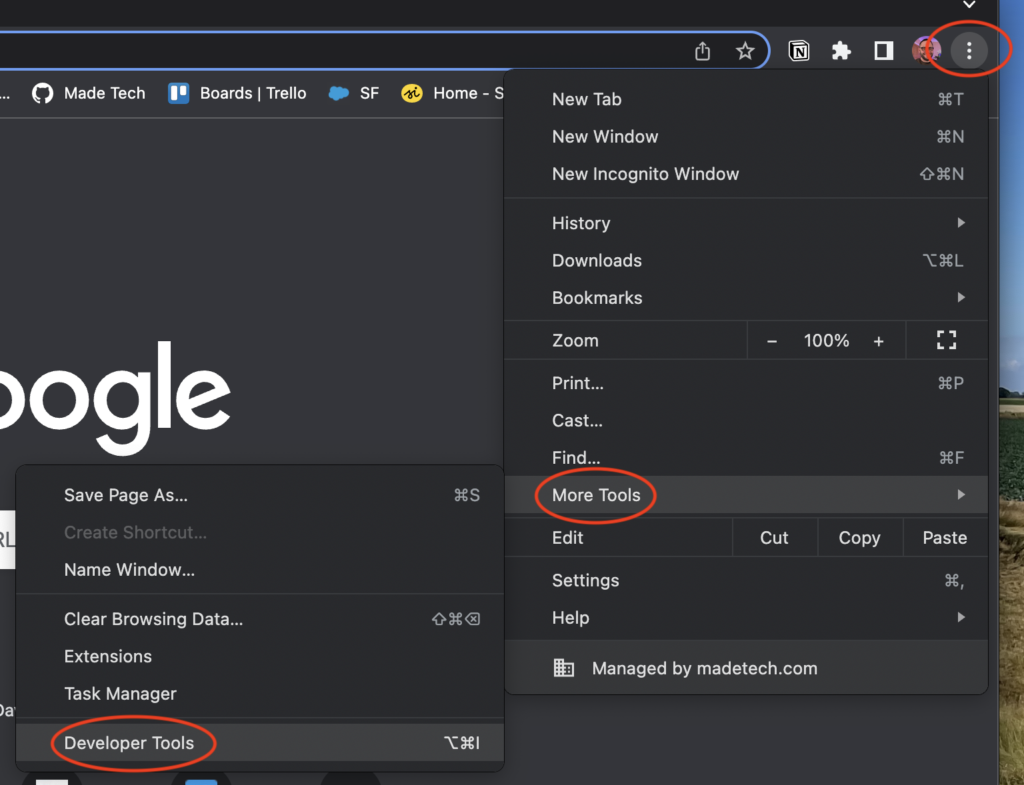
First click the three dots that are usually found on the top right of the browser window to bring up a bunch of extra options. Find More Tools and click that, and then click Developer Tools on the next menu that pops up.

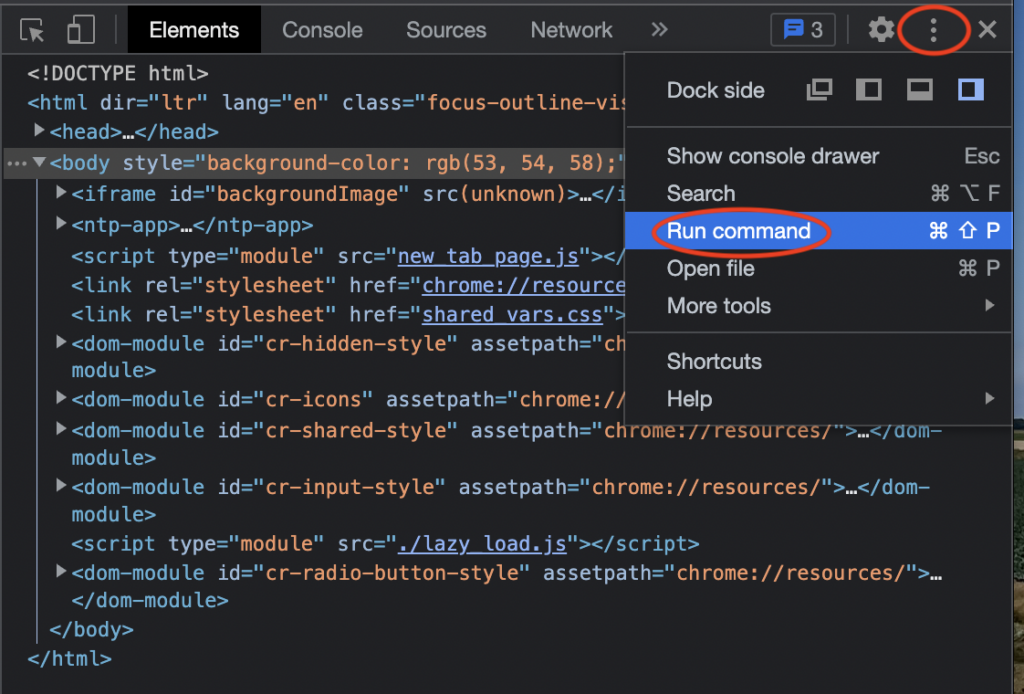
The developer tools console will then pop up on the right hand side of your browser (usually). Hit the three dots on that, and then choose Run command.

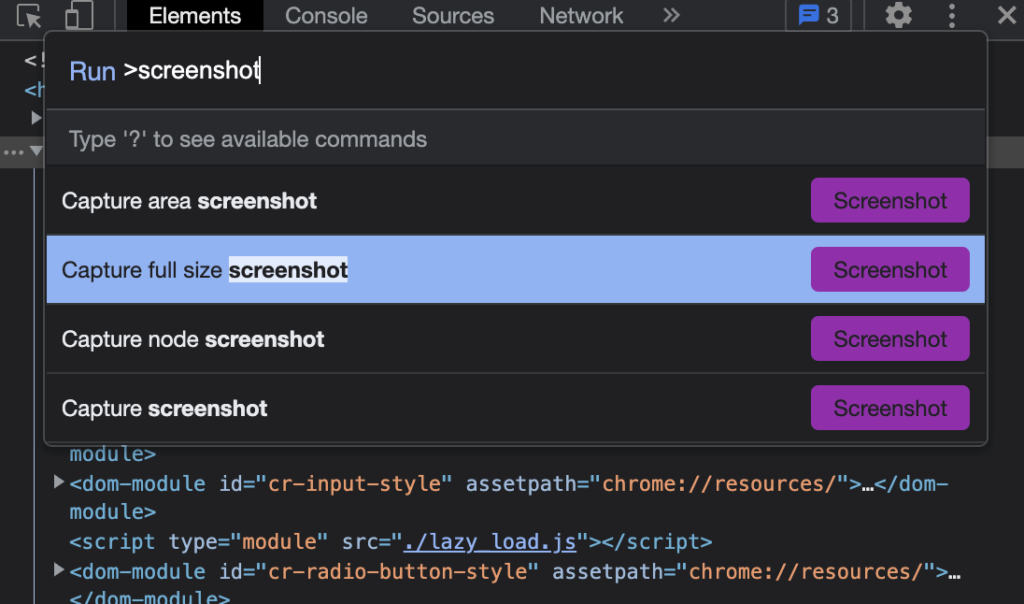
Type the word screenshot and a list of related commands appears. Click Capture full size screenshot.

Doing so should instantly download a png of whatever tab you were viewing when you ran the command.
It might seem convoluted at first, but I definitely prefer it to faffing about with extensions and so on.

Nice but temperamental on mac. Prefer Firefox, right click anywhere on page > dropdown menu choose ‘take screenshot’ > choose take full page, take visible or click and drag.
Edge – Ctrl-Shift-S